本日はWordPressブログの常時SSL化の手順をご紹介します。
今年の7月にgoogleのブラウザであるChromeがアップデートされ、SSL化していないと「保護されていません」と表示されるようになりました。
Chromeアップデートしたら自分のブログにこんな表示が(;´Д`)
原因は非SSL化!
しかも調べたら10月から赤字警告に変わるらしい…
そんなブログ見てもらえるのか?ライブドアさん、常時SSL化後手にまわりすぎじゃね?(# ゚Д゚)/ #ライブドアブログ #常時SSL化できない pic.twitter.com/k8LdUiAEEi
— ナザール@サラリーマン30代2児の父が資産運用 (@tryinvestment) July 31, 2018
SSL化は検索順位にも影響を及ぼすので、ブログ運営をしていく上で今後は避けては通れない道です。
実際、ぼくもSSL化するためにlivedoorブログからWordPressに引っ越しました。

SSL化は記事が増えれば増えるほどエラーが発生するリスクが高くなります。なので、ぼくのようにWordPressに引っ越しした方や、最近ブログを始められた方は記事が少ないうちにSSL化をしておきましょう。
今回はパソコンにあまり詳しくない方でも引越しができるように全行程をご紹介します。
SSL化するにあたり、ぼくのブログの状況です↓
- WordPressでブログ運営
- SSL化の前に20記事を公開済み
- サーバーはエックスサーバーを使用
目次:ジャンプできます
まずはブログをバックアップ
SSL化の作業はhtmlを大量に書き直すので、失敗すると記事が崩れ収拾がつかなくなる可能性があります。安全確保のため事前にバックアップを取ります。
ぼくがバックアップに使用したのはWordPressのプラグイン「backWPup」

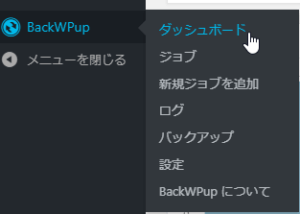
ダウンロード後、管理メニュー → 「backWPup」 → 「ダッシュボード」をクリック。

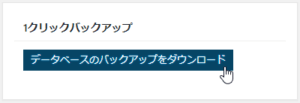
ダッシュボードの中にある1クリックバックアップの「データベースのバックアップをダウンロード」をクリックするとバックアップデータをダウンロードできます。

エックスサーバー側でSSL設定
エックスサーバーのサーバーパネルにログインし、SSL設定を行います。
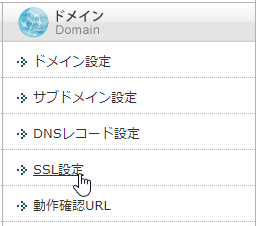
「ドメイン」の「SSL設定」をクリック。

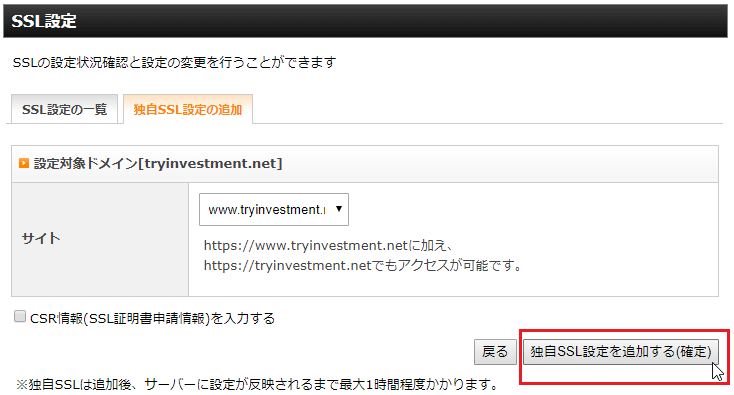
「独自SSL設定の追加」のタブでSSL化するドメインを選択し「独自SSL設定を追加する(確定)」をクリック。
CSR情報(SSL証明書申請情報)を入力するは空白で大丈夫です。

1時間ほどすると設定が切り替わります。

WordPress側でSSL設定
つぎにWordPress側で設定を行います。
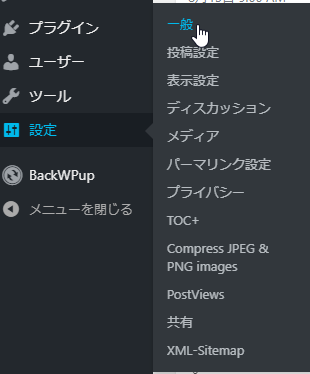
管理メニューから「設定」 → 「一般」をクリック。

「WordPressアドレス(URL)」と「サイトアドレス(URL)」の設定を変更します。
「http」を「https」に書き換えるとOKです。

設定を変更したら「変更を保存」ボタンを押して変更内容を適用します。
内部リンクを全てhttpsに書き換える
これまで書いてきた記事の内部リンクや内部画像リンクを全て「https」に変更します。
投稿や固定ページを1つ1つ開いて手作業で編集を行うことも可能ですが、膨大な時間をかけても変更漏れでうまくいかないので、Search RegexというWordpressプラグインで一括変換を行います。

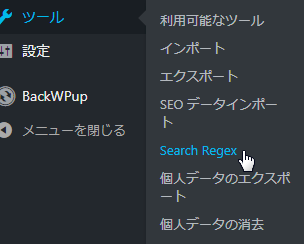
Search Regexをインストール後、管理メニューから「ツール」 → 「Search Regex」をクリック。

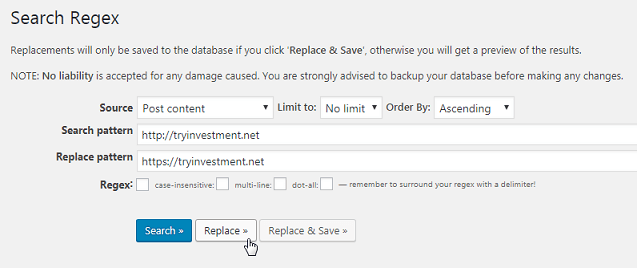
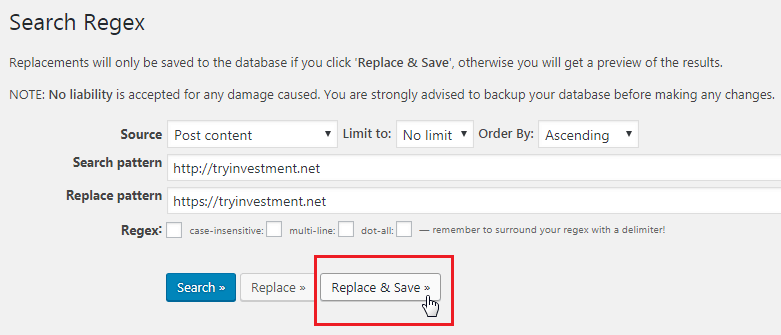
Search Regex画面で設定を入力します。

- Source:Post content
- Limit to:No limit
- Order By:Ascending
- Search pattern:http://tryinvestment.net(SSL化前のブログURL)
- Replace pattern:https://tryinvestment.net(SSL化後のブログURL)
- Regex:選択不要
「tryinvestment.net」の部分はご自身のブログURLを入力してください。
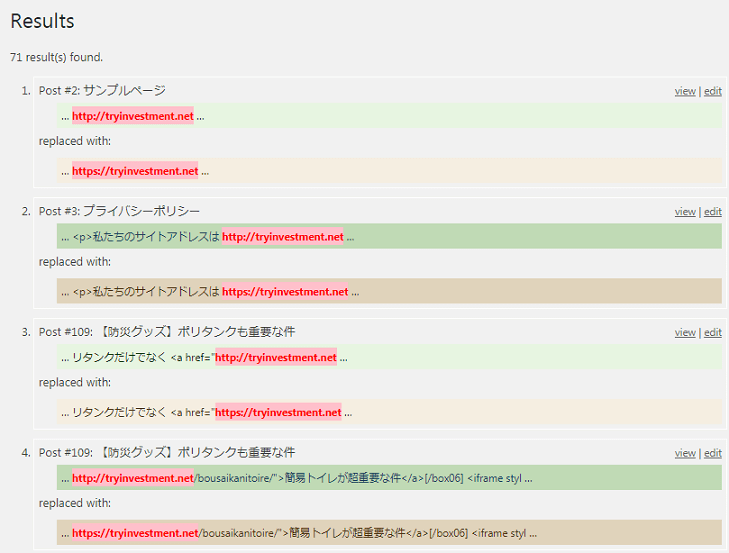
入力後、「Replace」ボタンをクリックします。「Replace」と書いてありますがクリックすると確認画面に切り替わります。

置換を行う対象箇所がすべて表示されます。緑の網掛けが変更前、黄色の網掛けが変更後となります。変更前後のURLが正しいかどうかを確認します。
一度置換処理を行うと、2度と元に戻せないので確認作業は入念に行ってください
確認ができたら「Replace&Save」をクリックして一括置換を実施、保存します。

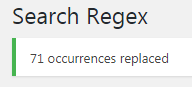
一括置換が終了したら以下のように完了メッセージが表示されます。ぼくの場合は記事数が少なかったため一括置換件数は71件でした。

「https」への転送設定
http(SSL化前)のURLにアクセスしてもhttps(SSL化後)のURLに転送されるように設定を変更します。
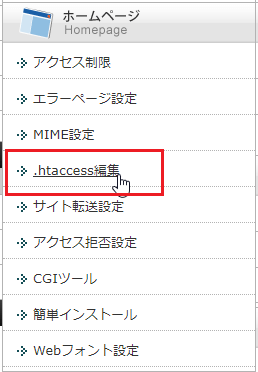
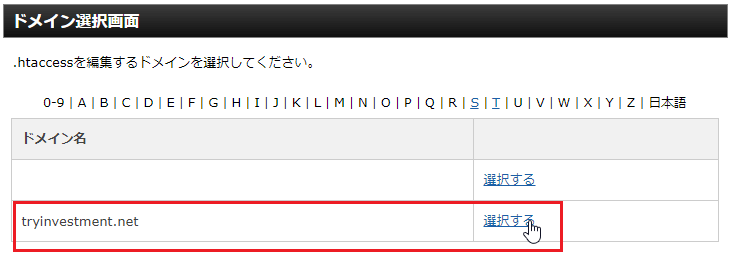
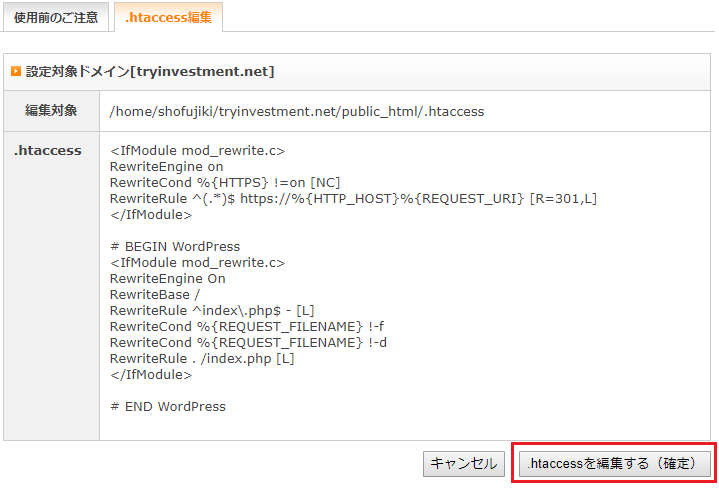
エックスサーバーのサーバーパネルの「.htaccess編集」をクリック。

設定するドメインを選択します。

「.htaccess編集」は上級者向けの機能ですと注意表示が出ますが、することは簡単なので気にせず「.htaccess編集」のタブをクリックします。

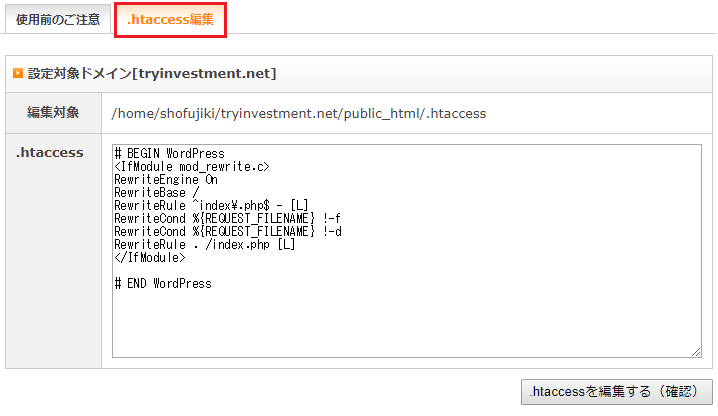
「.htaccess編集」タグを選択すると、現在の「.htaccess」が表示されます。

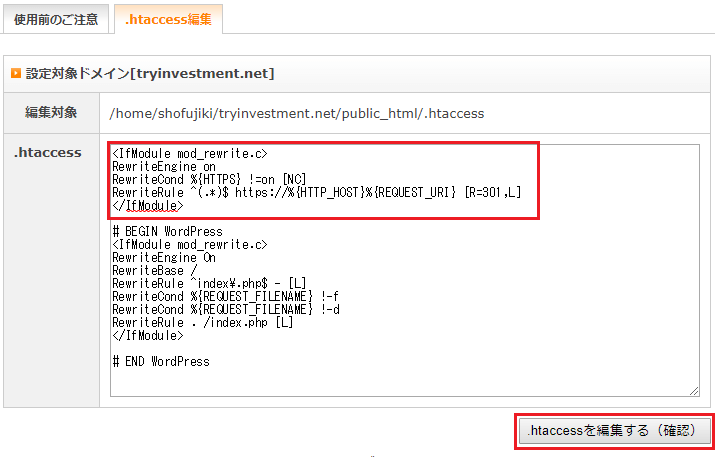
「.htaccess」の欄に以下のコードをコピーして最初から表示されているコードの上に貼り付けます。
貼り付け後、「.htaccessを編集する(確認)」をクリック。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

「.htaccessを編集する(確定)」をクリック。

「.htaccessを編集しました」と表示されれば作業完了です。「http」と入力されても「https」へ転送されます。

サイトを確認しエラーを修正 → 完了!
これで常時SSL化の作業は完了です。サイトを確認してみましょう。
常時SSL化が上手くいっていると、chromeのアドレスバーは下図のように「鍵マーク+保護された通信」と緑色で表示されます。
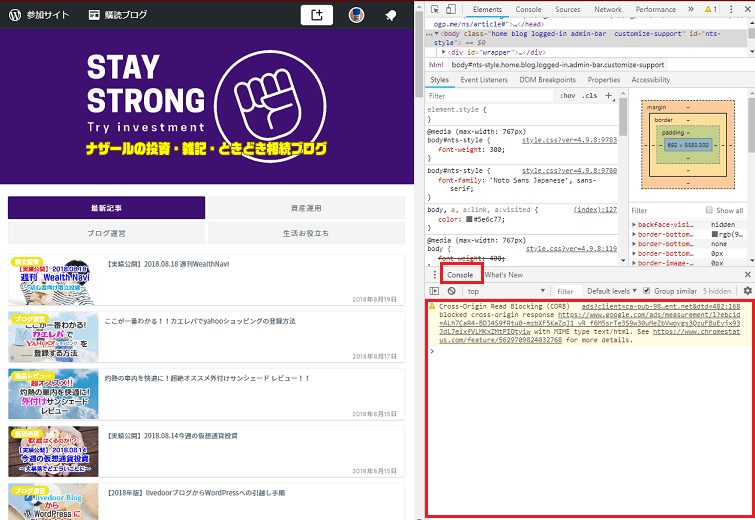
どこかに不備があると下図のように「https://」のみが灰色で表示されます。
このような表示になった場合は、どこかのリンクがSSL化されていないため修正が必要です。
修正するには、SSL化が上手くいっていないページでキーボードの「F12」を押しデベロッパーツールを起動します。

画面右側「console」をクリックするとピンク色の網掛けで問題のある部分が表示されます。
(ぼくは奇跡的に上手くいきエラーは出ませんでしたので、画像上にエラーは表示されていません。)
エラー部分をクリックすると問題のある部分(画像など)が表示されますので一つ一つ修正します。これは手作業で地道にやっていくしかないようです。
修正が完了すると、晴れて常時SSL化の完了です。
アナリティクス等サービスの設定変更
常時SSL化が完了したら合わせてアナリティクスとサーチコンソールの設定も合わせて変更しましょう。
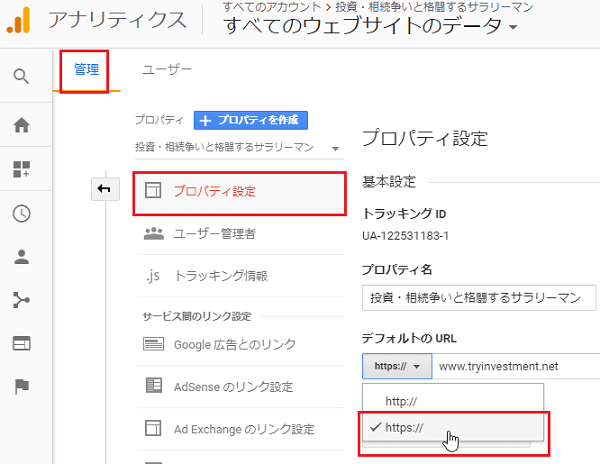
まずはアナリティクスの設定です。

「管理」→「プロパティ設定」→「デフォルトのURL」をクリックし「https://」を選択、ほ存すると完了です。
つぎにサーチコンソールの設定です。
まずはダッシュボードの左上「Search Console」をクリック。

「プロパティの追加」をクリック。

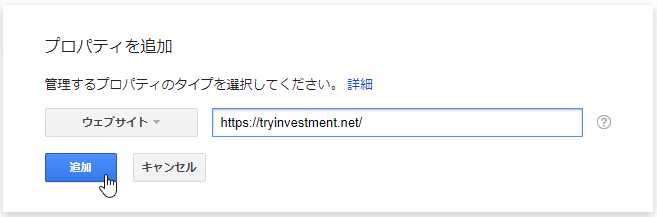
ウェブサイトに「https://」から始まるアドレスを入力し「追加」をクリックすると完了です。

以上がぼくが行った常時SSL化の全工程となります。
参考になると幸いです。
常時SSL化をしなかったらどうなるかを詳しく書いていますので、よかったらお読みくださいませ。


https://tryinvestment.net/20180831wordpresssetting5/