livedoorブログからWordPressの有料テーマJINに引っ越して11日目、今流行ってるテーマだけあってすこぶる快調で、気持ちよく記事をかけています。
しかし、一つだけ気になる点が・・・
サイトの読み込み速度が遅い!
WordPressでJINユーザーの方は薄々感じている方が多いのではないでしょうか?
ということでサイトの高速化にトライしてみました。
トライした結果、読み込み速度はかなり改善しましたので、今回もパソコン初心者の方でもわかりやすいように全工程をご紹介します。
タイトルは「JINの高速化」となっていますが、ほとんどはWordPressであれば全てテーマでお試しいただけますので表示速度にお困りの方は是非お試しください!
自分のサイトの表示速度を測定してみる
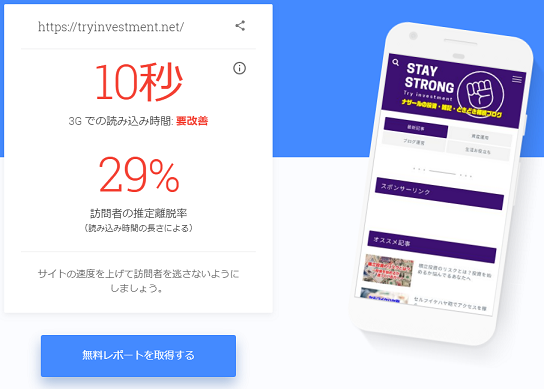
まずは自分のサイトの表示速度を測定してみました。
測定に使用したサイトはgoogleのモバイル測定サイトです。
測定の結果・・・

なんと表示速度は10秒で要改善らしい
訪問者の推定離脱率は驚愕の29%!
3割の方がサイトを見ずに帰っている!
3Gですが表示されるまで10秒はさすがに遅すぎです。
これは改善のし甲斐があるなw
プラグインの無効化とJIN側の設定
まず最初に手を付けたのは、不要なプラグインの無効化とJIN側の設定変更です。
無効化したのは「All In One SEO Pack」

「All In One SEO Pack」はぼくが使用しているテーマJINでカバーできるので不要だったみたいです。
次にJIN側の設定で最初にブログを読み込むときに行われるアニメ効果である「アニメーション機能」を無効にしました。

「外観」→「カスタマイズ」→「サイト基本設定」で無効にできます。
定番!画像の最適化・軽量化
物理的に容量の大きい画像をプラグインを使用して最適化し画像のファイルサイズを削減します。
使用したのは定番の「EWWW Image Optimizer」
処理に1時間くらいかかったので時間の余裕のある時に行うことをお勧めします。
それではやってみましょう!
まずは「EWWW Image Optimizer」をインストールし有効化します。

有効化したら「設定」→「EWWW Image Optimizer」をクリック。

最初に出てくる2項目は意味がないので「許可しない」をクリック。

「Basic」タブを選択し「Remove Metadata」のチェックボックスにチェックを入れ、「変更を保存」をクリック。

次に「Convert」タブを選択し「コンバージョンリンクを非表示」のチェックボックスにチェックを入れ「変更を保存」をクリック。

続いて一括最適化を行います。
メニューの「メディア」→「一括最適化」をクリック。

「画像間で一時停止する時間を選択」を「30」に設定し「最適化されていない画像をスキャンする」をクリックします。

「最適化を開始」をクリック。

一括最適化の処理が始まります。ぼくの場合は1時間くらいかかりました。

これで「EWWW Image Optimizer」の設定は完了です。
有効化の後は画像を新規追加するたびに自動で最適化し画像のファイルサイズを削減してくれます。
キャッシュ系プラグインで高速化
キャッシュ機能でページ表示を高速化するためのプラグイン「WP Fastest Cache」を試してみました。
キャッシュ系プラグインは不具合を起こすこともありますので、事前にバックアップを取り、自己責任で作業をお願いします。

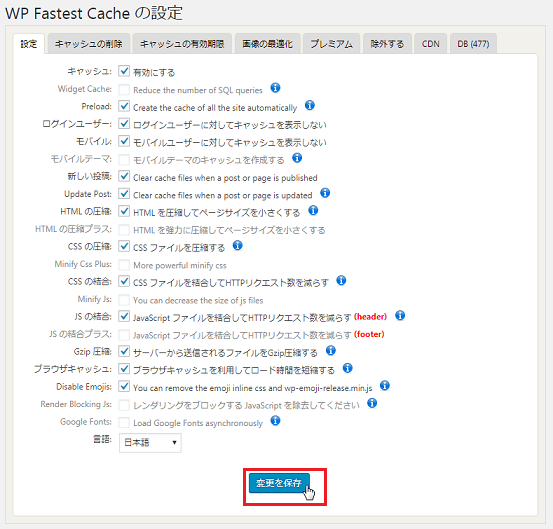
インストール後、メニューから「WP Fastest Cache」をクリックし「設定」タブを選択。
言語を「日本語」に変更し、クリックできるところ全てにクリックします。クリックできないところは有料オプションです。

「変更を保存」をクリックし完了です。
ブログにインフィード広告を貼っている方、「CSSの結合:CSSファイルを結合してHTTPリクエスト数を減らす」にチェックを入れると広告のサイズが崩れることがあります。設定後、広告が崩れる場合はチェックを外してください。
https://tryinvestment.net/20180904infeedadsense/
高速化の効果検証
ぼくが実施した手順は以上です。
それでは表示速度が変化したか確認してみましょう。
googleのモバイル測定サイトで測定してみると

10秒から6秒に改善しました。
これでも決して早いわけではありませんが、表示時間を4割削減できたことは大きいと思います。
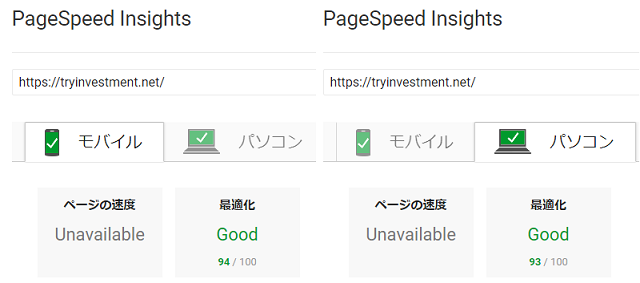
ついでに他のgoogleサイト「PageSpeed Insights」でも測定してみました。

こちらはモバイル94点、パソコンで93点と良好な結果でした。
いかがだったでしょうか。
今回いろいろ試してみた結果、表示速度を4割削減と大きな効果を得ることができました。
表示速度にお困りの方、是非お試しあれ!
https://tryinvestment.net/20180831wordpresssetting5/
https://tryinvestment.net/20180904infeedadsense/

ブログ村ランキングに参加しています。あなたのワンクリックがとてもモチベーションになっています。よろしければポチっと応援お願いします!
![]()
![]()
にほんブログ村